Protyping with Figma
Adding Images
-
Make sure you save the image you would like to use on your Desktop
-
Open your project in Figma
-
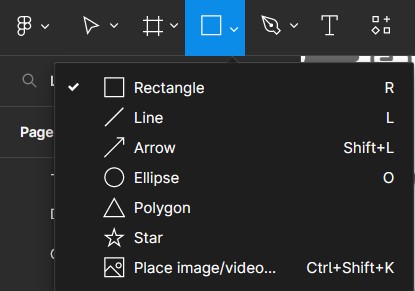
Using the shaping tool, and select “Place image/video…”

-
Select the image that you downloaded on your desktop
-
The image should now be available on your page in figma
Using Components
-
Go to Figma.com and make sure you are logged in
-
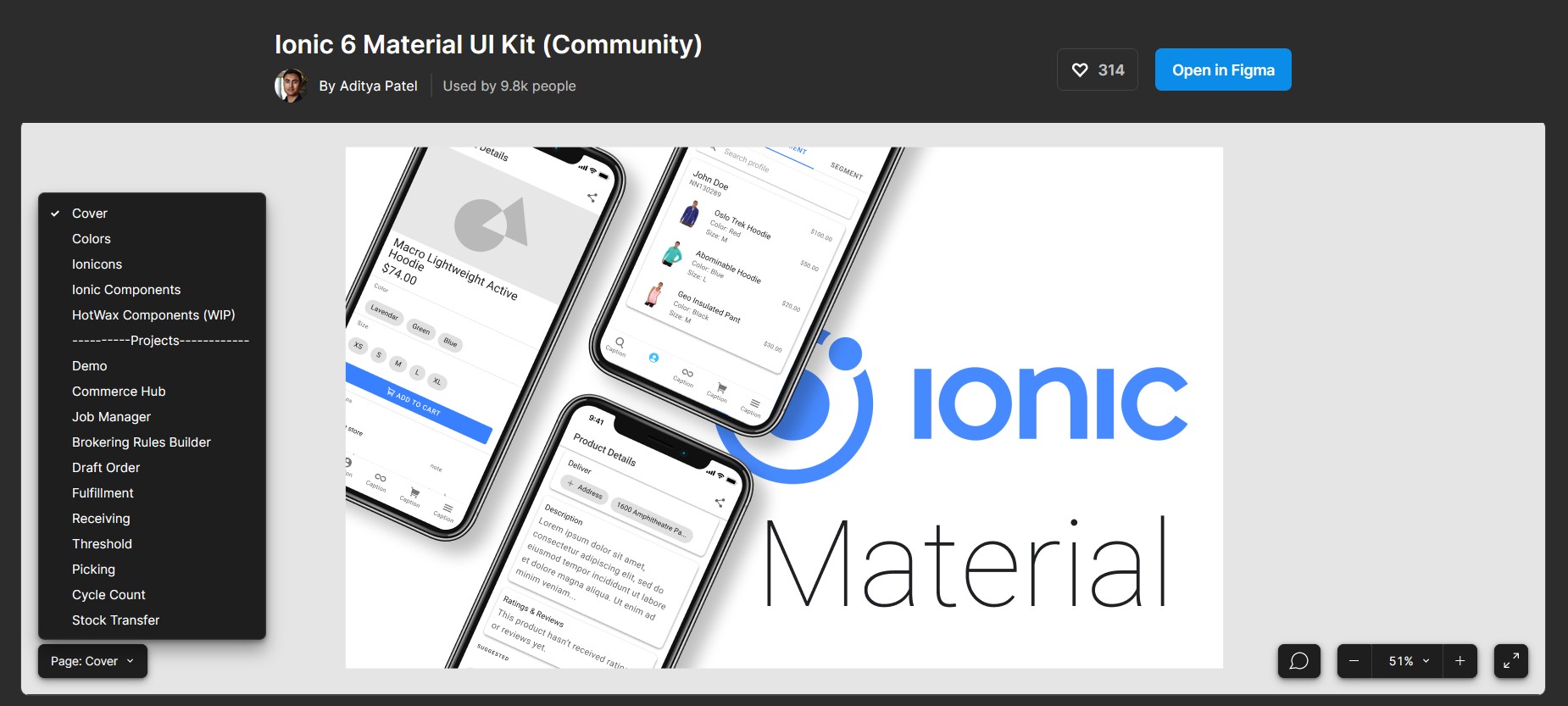
Next, open a seperate tab on your desktop and go to https://www.figma.com/community/file/885791511781717756. You should see an image similar to the one below

-
Click the blue “Open in Figma” button
-
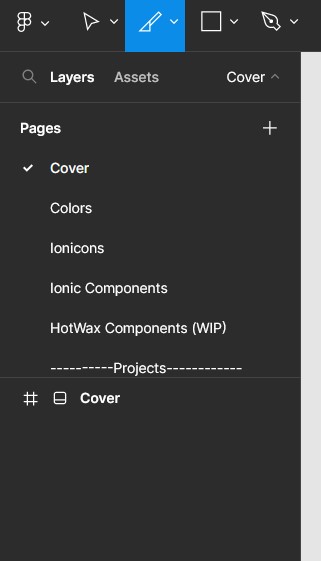
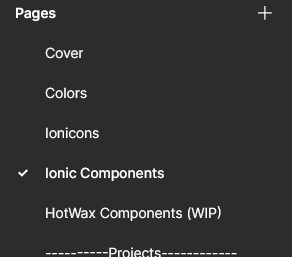
Once the page has opened, over on the left side of the screen, you will see a list of pages in the figma app. We will be focusing on the Ionicons and Ionic Components pages as seen in the image below

Customizing Icons
-
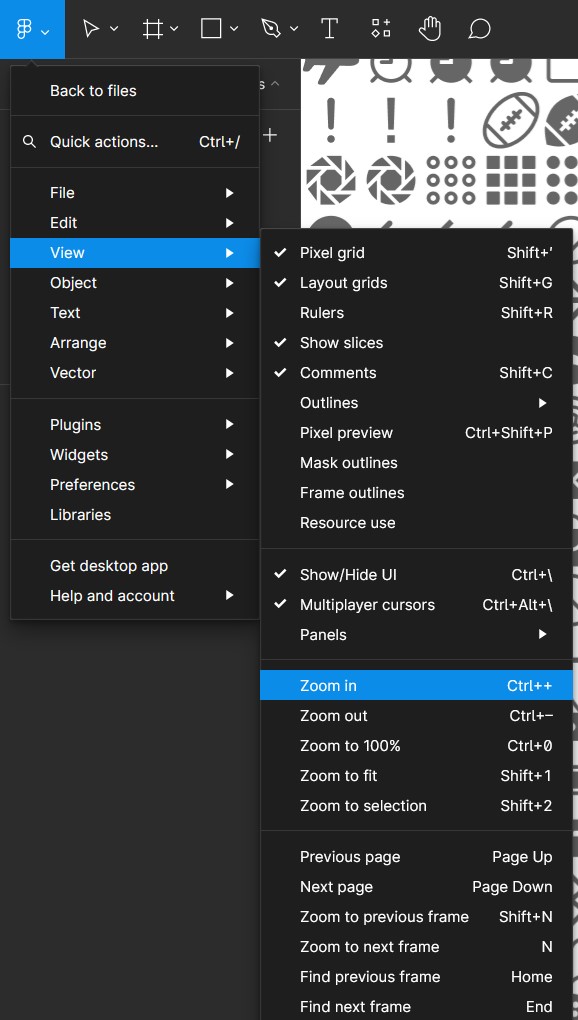
Start by select the Ionicons page and zooming in to see the available icons as seen in the image below. Remember you can zoom in by pressing “Command + +” or zoom out by pressing “Command + -“. Alternatively, you can click the menu bar in the top left corner then click the View and select “Zoom in” or “Zoom Out” at the bottom of the menu.
-
Next select the “Selection colors” option to pull up a list of color
Instructions for Copying Icons
-
First let start by select the Ionicons page and zooming in to see the available icons as seen in the image below. Remember you can zoom in by pressing “Command + +” or zoom out by pressing “Command + -“. Alternatively, you can click the menu bar in the top left corner then click the View and select “Zoom in” or “Zoom Out” at the bottom of the menu.

-
If you would like to use an icon in your project, select the icon and make sure a purble border shows up around the icon and then use “Command + C” to copy the icon. Then, open your project in another tab and paste it where you would like it to go using “Command + V”

Instructions for Copying Components
-
Start by selecting the Ionic Components page on the left

-
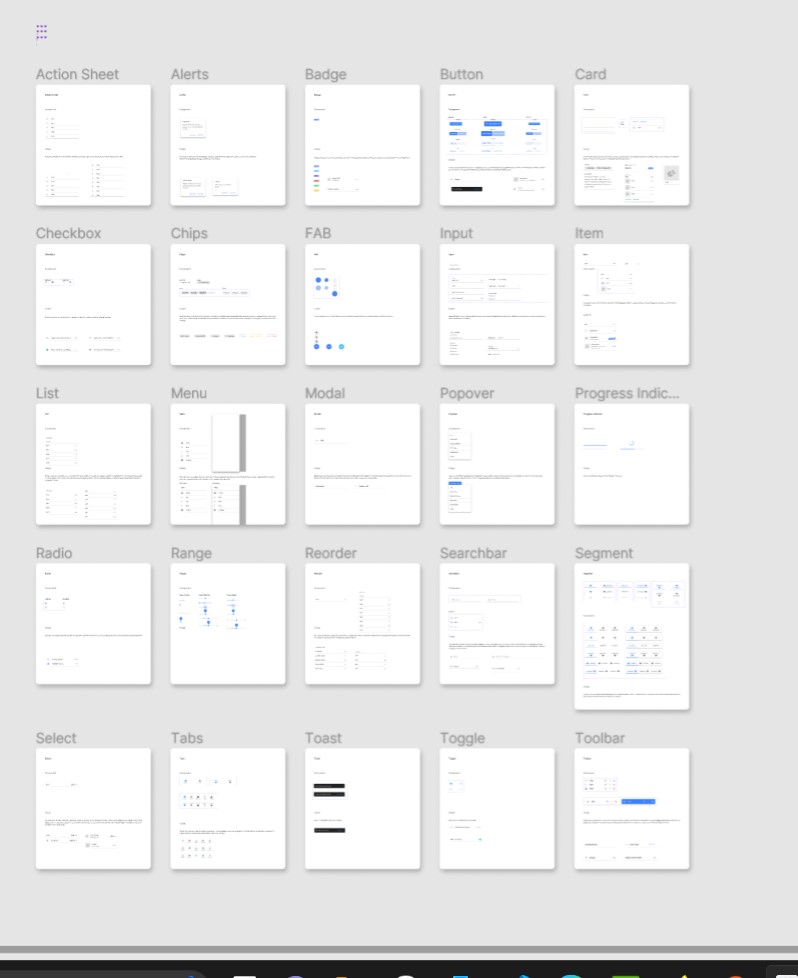
You should then see a page like the one below:

-
Start by zooming in to see the available components. Remember you can zoom in by pressing “Command + +” or zoom out by pressing “Command + -“. Alternatively, you can click the menu bar in the top left corner then click the View and select “Zoom in” or “Zoom Out” at the bottom of the menu.
-
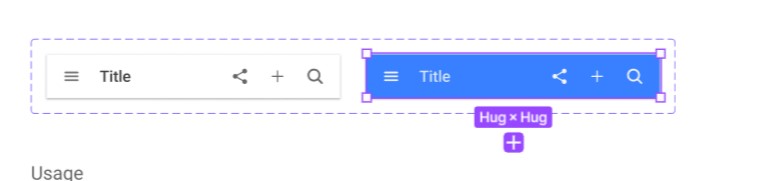
When you find the component you want to use, select it and make sure you a purple box is highlighted around the component like the image below. Remember, if the purple box is not covering all of the component that you want to use, then it will not copy and paste correctly

-
Next, use “Command + C” to copy the icon. Then, open your project in another tab and paste it where you would like it to go using “Command + V
Using iOS Design Kit
-
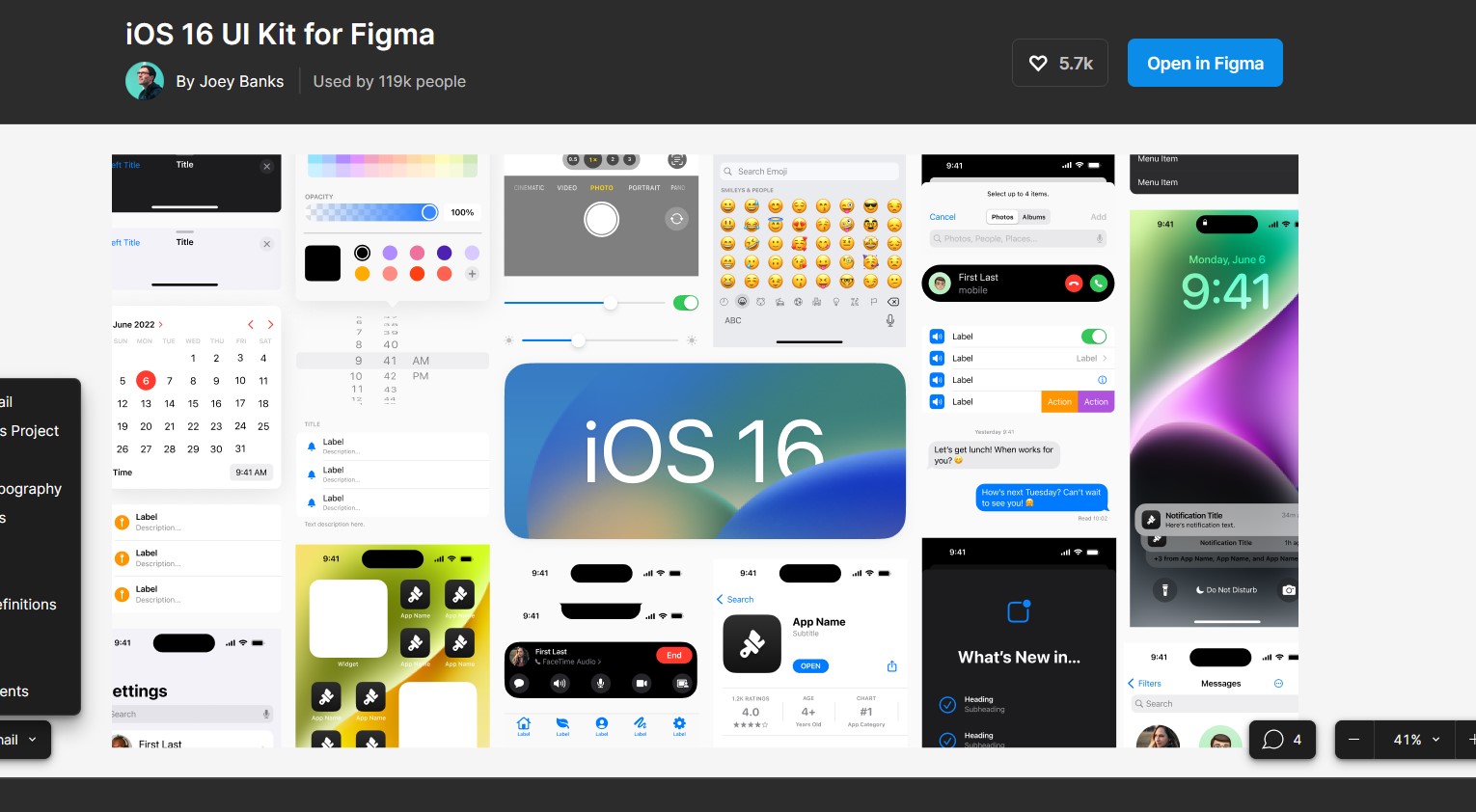
Go to https://www.figma.com/community/file/1121065701252736567. You should see a web page similar to the one below

-
Select “Open in Figma” on right side of the page
-
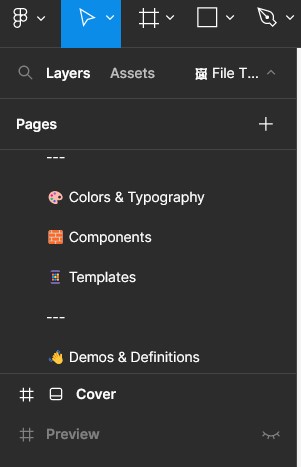
Once the page has opened, select either “Components” or “Templates” on the left side of the page

-
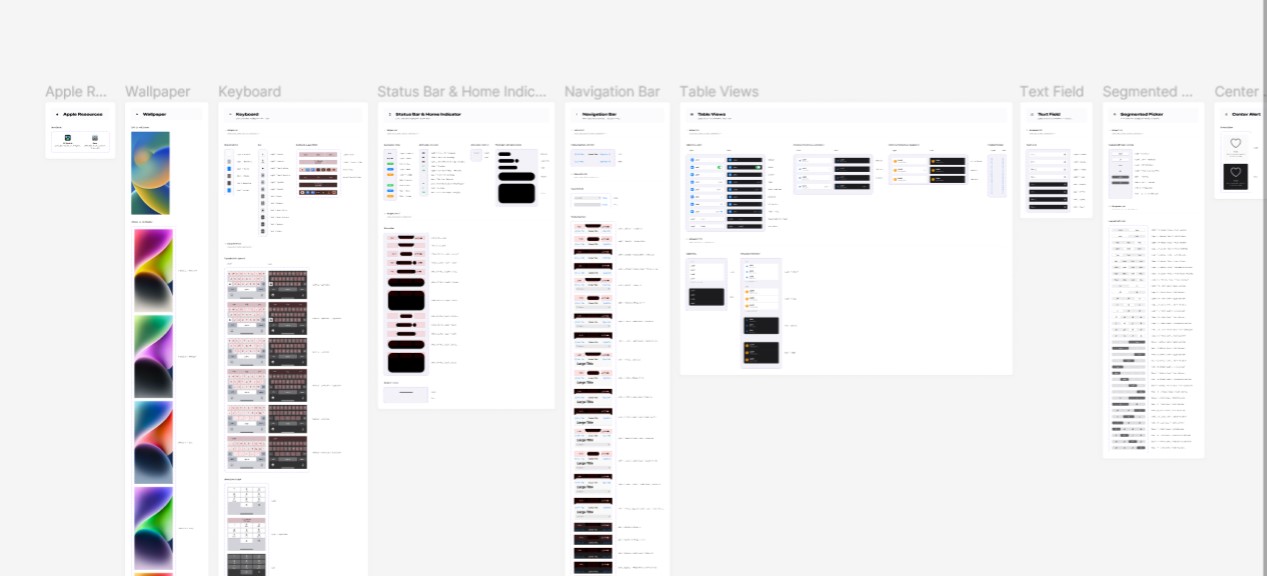
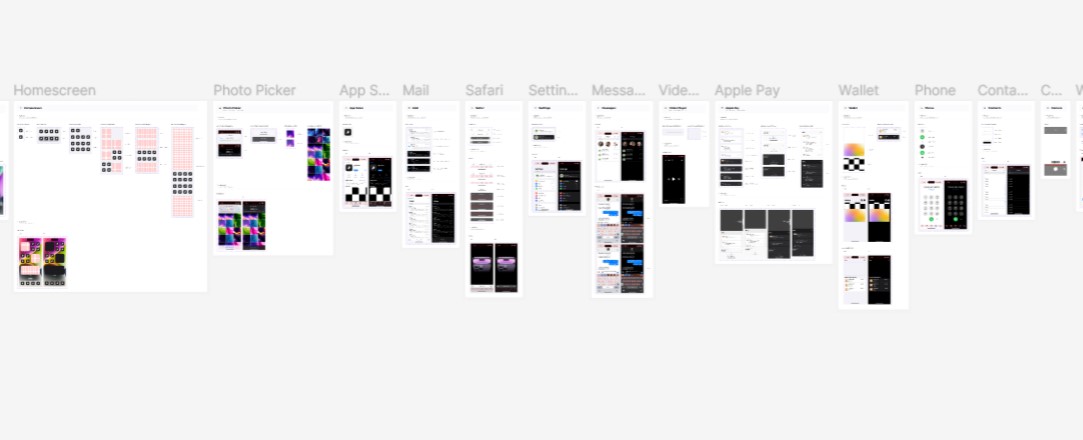
You will then see a list of components and/or templates that you can zoom in and select for your project


-
Start by zooming in to see the available components. Remember you can zoom in by pressing “Command + +” or zoom out by pressing “Command + -“. Alternatively, you can click the menu bar in the top left corner then click the View and select “Zoom in” or “Zoom Out” at the bottom of the menu.
-
If you would like to use an object in your project, select the icon and make sure a purble border shows up around the object and then use “Command + C” to copy the object. Then, open your project in another tab and paste it where you would like it to go using “Command + V” Remember, if the purple box is not covering all of the component that you want to use, then it will not copy and paste correctly